Gli utenti, al giorno d’oggi, riversano in rete la frenesia tipica di chi cerca risposte immediate e soluzioni sempre più semplificate. In quest’ottica, per soddisfare le aspettative dell’audience e ritagliarsi un vantaggio in un mondo altamente competitivo, le aziende sono chiamate a sviluppare e perfezionare la propria presenza online, mettendo a disposizione dei clienti una vetrina, un e-commerce o un blog che possa offrire contenuti di valore, esperienze personalizzare e una navigazione fluida.
In questo contesto si inserisce Webflow, un page builder versatile, intuitivo e dalle numerose funzionalità, che rappresenta una valida alternativa ai più diffusi WordPress e Wix.
Secondo una recente stima, Internet è affollato da quasi due miliardi di siti e, anche se la maggior parte di questi risulta inattivo, per emergere serve imprimere la giusta sferzata di originalità, senza scordarsi di creare contenuti di qualità.
Nel “dietro le quinte” di un sito web è facile pensare ci sia il lavoro di un esperto in materia di programmazione. Tuttavia, spesso gli utenti ricorrono all’uso di alcune piattaforme che attutiscono la necessità di affidarsi a un professionista, rendendo la creazione delle pagine web alla portata anche di chi non mastica propriamente il codice.
Indice dei contenuti:
Che cos’è Webflow?
Lanciato nel 2013 all’interno di Y Combinator, il più celebre programma di accelerazione per startup negli Stati Uniti, Webflow si presenta come uno strumento di progettazione “all in one”, in quanto:
- permette una gestione del layout senza codice;
- consente di manipolare i contenuti direttamente sulle pagine in pochi click;
- integra soluzioni scalabili di hosting.
Webflow è indicato sia per siti web aziendali o personali, sia per blog ed e-commerce. Persegue la filosofia del “no coding needed”: la piattaforma, infatti, si rivolge in particolar modo agli utenti che non hanno specifiche competenze tecniche poiché non richiede alcuna conoscenza in fatto di codice. Ciò che la differenzia da altre realtà simili (come Wix e Squarespace) è la sua completa elasticità: Webflow lascia ampia manovra anche a chi preferisce lavorare sul codice sorgente.
La piattaforma si propone con un notevole numero di risorse. Tra queste spicca sicuramente la Webflow University, una sezione che raccoglie una serie di corsi, tutorial e video utili per la creazione di siti web (dalle basi di HTML e CSS agli elementi essenziali di SEO).
Come funziona Webflow
Webflow si basa sui linguaggi HTML5, CSS3 e JavaScript, i quali vengono di fatto proposti in un’area completamente visiva che sarai in grado di gestire in maniera autonoma. È lecito, dunque, aspettarsi un’interfaccia intuitiva, dove hai la possibilità di intervenire sull’aspetto del tuo sito web trascinando e rilasciando i contenuti, siano essi testi o immagini.
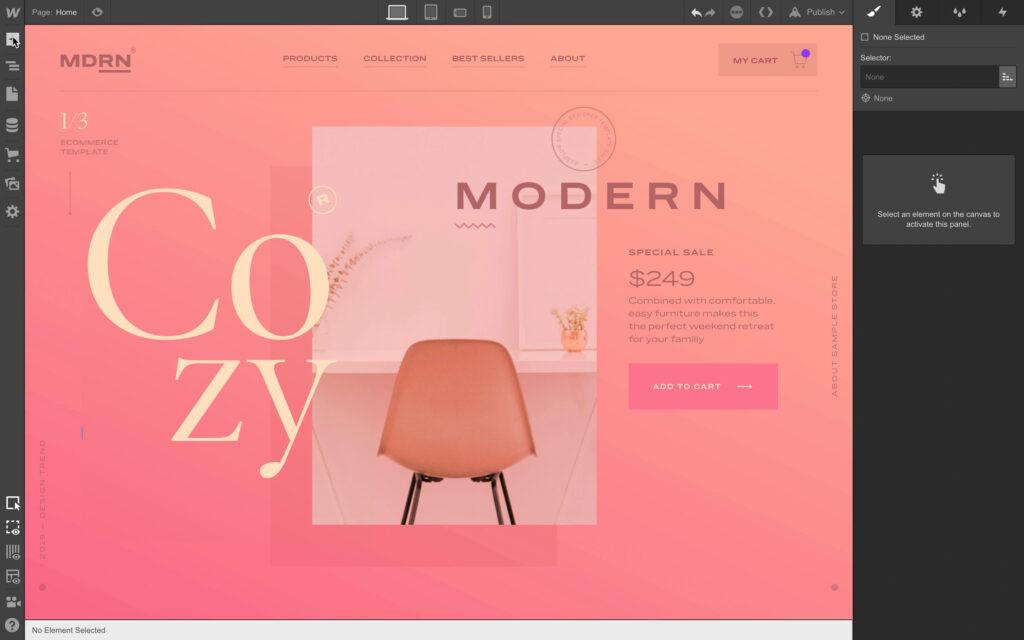
Webflow Designer

La finestra, che ricorda molto l’interfaccia di Adobe Photoshop, rappresenta la tela dove andranno a integrarsi gli elementi HTML/CSS, gestibili mediante il Navigator Panel. Questo strumento facilita la gestione di pagine un po’ complesse: consente infatti di individuare gli elementi nidificati all’interno di quelli “genitori”, in modo da avere una visione generale ordinata della loro struttura.
Mentre Webflow lavora nel back-end generando automaticamente il markup e tutti gli altri codici necessari, l’utente sarà in grado di visualizzare l’anteprima del sito semplicemente cliccando sulle icone dei dispositivi.
Ad ogni modo, idealmente per chi non ha intenzione di avviare un progetto da zero, la piattaforma mette a disposizione più di 30 modelli gratuiti già preimpostati e 100 a pagamento, creati da designer professionisti, che potranno essere oggetto di modifiche a piacimento.
Nonostante le tante funzionalità in fase di progettazione prive di codice e la flessibilità dei suoi template, l’impatto con Webflow Designer potrebbe non essere di così immediata comprensione. Proprio perché ricco di risorse e strumenti, la piattaforma potrebbe richiedere inizialmente un po’ di allenamento prima di sfruttarne appieno le caratteristiche.
Webflow CMS
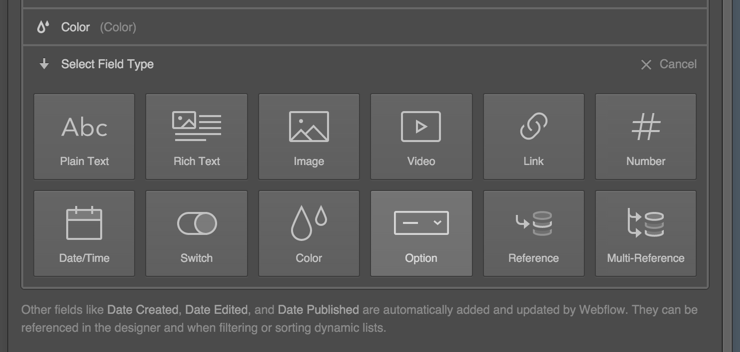
Webflow è riconosciuto come uno dei CMS con più facilità di personalizzazione, tramite cui gli utenti possono creare, modificare, aggiornare e pubblicare i loro contenuti. La piattaforma si autodefinisce “il primo CMS con visualizzazione al mondo”, consentendo di definire la struttura e lo stile del contenuto senza intervenire sulla codifica.

Tramite il CMS si possono creare delle raccolte ad hoc, ossia delle liste riguardanti pagine statiche, come può essere quella relativa al “chi siamo” che racchiuderà verosimilmente la storia dell’azienda, le foto e le biografie dei dipendenti.
Webflow hosting
Webflow offre hosting scalabili, alimentati da diverse funzionalità e servizi, tra cui:
- backup automatici;
- certificati SSL a zero costi aggiuntivi;
- compatibilità con altre piattaforme, come Shopify.
Per mezzo di un CDN (Content Delivery Network) integrato, Webflow gestisce la distribuzione dei contenuti in relazione alla posizione geografica degli utenti, permettendo un caricamento più rapido dei contenuti.
Tuttavia, per avere un maggiore controllo su performance e sicurezza del sito web, è possibile optare per un piano web hosting di un fornitore esterno, come Shellrent.
Webflow e l’intelligenza artificiale
La diffusione dell’intelligenza artificiale ha convinto Webflow a puntare sull’integrazione di Intellimize, offrendo strumenti avanzati di ottimizzazione dei siti web che facilitino la creazione di esperienze personalizzate.
La mossa strategica di Webflow ha l’obiettivo di ridefinire il panorama del web design grazie all’introduzione della prima website experience platform (WXP), promettendo di convergere elementi focalizzati nella realizzazione di esperienze dinamiche e personalizzate. Sfruttando l’AI e l’apprendimento automatico è possibile fare leva sui migliori strumenti per adattare i siti web in tempo reale al comportamento e alle preferenze degli utenti.
Webflow: pro e contro
I punti di forza di Webflow sono notevoli, nel dettaglio:
- Lo strumento Designer consente di progettare siti web senza dover per forza lavorare sul codice sorgente
- L’anteprima delle modifiche è visibile in tempo reale
- La progettazione delle pagine può iniziare da modelli preimpostati o da una tela bianca
- L’ottimizzazione per dispositivi mobili è automatica
- Il CMS integrato è flessibile e ideale per creare qualsiasi tipo di contenuto in autonomia
- Il sistema è ottimizzato SEO, fornendo comunque funzionalità avanzate su tutti i piani a pagamento
- Tutti i piani includono SSL gratuiti, oltre a backup e controllo delle versioni
Al contrario, si possono riscontrare almeno cinque aspetti che potrebbero limitarne l’uso:
- Webflow è disponibile solamente in lingua inglese
- L’interfaccia Designer non è compatibile con Firefox
- L’eCommerce integrato non contempla un gran numero di funzionalità e, dunque, lo spazio di manovra risulta limitato rispetto a una piattaforma come Shopify
- Lo sblocco delle risorse premium può non risultare in linea con il budget a disposizione
- La curva di apprendimento è marcata, il che richiede una certa dimestichezza con l’uso delle sue risorse.
Webflow e WordPress: piattaforme a confronto
Se stai cercando la piattaforma più indicata per il tuo progetto, è probabile che una delle tue prime opzioni sia WordPress. Questo content management system, non a caso, è il più utilizzato al mondo, con una copertura che supera il 43% dei siti presenti su Internet. Esistono tuttavia valide alternative al più diffuso e celebre CMS, e tra queste figura Webflow. Di seguito, proveremo a comparare le caratteristiche principali delle due soluzioni.MS, e tra queste figura Webflow. Di seguito, proveremo a comparare le caratteristiche principali delle due soluzioni.

Facilità d’uso
WordPress risulta abbastanza semplice da usare. Inizialmente richiede una certa familiarizzazione con le sue ampie funzionalità. Puoi creare le tue pagine e personalizzare i contenuti usando l’editor a blocchi. In alternativa, esistono altri costruttori di pagine drag and drop, disponibili come componenti aggiuntivi, che possono sostituire l’editor di WordPress.
Puoi iniziare a costruire il tuo progetto da zero o usufruendo di uno dei tantissimi modelli a disposizione, tutti aperti a eventuali modifiche.
Con Webflow puoi scrivere i tuoi contenuti e progettare il layout direttamente sulla pagina e senza la necessità di toccare il codice sorgente. Come visto in precedenza, la piattaforma offre diversi modelli, in quantità comunque minore rispetto a WordPress, che possono essere oggetto di modifiche utilizzando l’editor visivo. Quest’ultimo vanta un numero corposo di funzionalità, il cui utilizzo richiede una iniziale confidenza.
In sintesi, si può affermare che Webflow preveda una più agevole gestione in fase di progettazione.
Costi
Con WordPress, le funzionalità aggiuntive richiedono un prezzo contenuto rispetto alle risorse premium di Webflow. Il primo vanta un enorme ecosistema di plugin gratuiti e migliaia di temi altrettanto gratuiti tra cui scegliere, il secondo risulta più costoso e il prezzo varia a seconda del piano scelto.
Modelli
Come abbiamo già avuto modo di evidenziare, WordPress è in grado di offrire una più ampia scelta rispetto a Webflow per quanto riguarda i temi preimpostati. Il primo garantisce inoltre l’accesso a una più ampia varietà di strumenti per modificare il layout del sito web.
SEO
Nonostante Webflow presenti caratteristiche e risorse che lavorano all’ottimizzazione SEO delle pagine, WordPress offre ancora più funzionalità e flessibilità per un migliore posizionamento nei motori di ricerca.
Componenti aggiuntivi
Comparando le due piattaforme sulla base dei componenti aggiuntivi, si può sostenere che WordPress sia più esaustivo, grazie alla vasta gamma di funzionalità che mette a disposizione.
Supporto
Il supporto, con WordPress, viene garantito da molteplici aziende sviluppatrici di plugin in diverse lingue ed è attivo 24/24 e sette giorni su sette mediante telefonate o live chat. Webflow, al contrario, risponde solamente in inglese e offre assistenza in via univoca tramite e-mail in orario d’ufficio e dal lunedì al venerdì.
In conclusione
Webflow rappresenta una valida alternativa ai più popolari CMS presenti sul mercato. Le sue funzionalità, come abbiamo potuto constatare, agevolano la creazione di siti web e consentono di dare sfogo alla creatività da un’area visiva, senza ricorrere all’uso del codice. Attualmente, mentre in aree anglosassoni la sua adozione risulta piuttosto diffusa, nel nostro Paese questa soluzione non è ancora riuscita a sfondare.
Se hai creato un sito con Webflow, ma pensi che non risponda totalmente alle tue esigenze, puoi scaricare il codice sorgente e caricarlo su un servizio hosting Linux.