L’esperienza di navigazione in un sito web incide, anche notevolmente, sul Conversion Rate, diventando un elemento di differenziazione rispetto ai competitor.
Vuoi che il tuo sito web fornisca una UX ottimale? Regala un’esperienza utente intuitiva, affidabile, veloce e coinvolgente lavorando su un’architettura che sia in grado di rispondere alle esigenze del pubblico, tenendo comunque sempre a mente gli obiettivi che si vogliono raggiungere.
Indice dei contenuti:
Perché la UX è così importante?
La user experience si sviluppa anche attorno alla comprensione del target di riferimento: cosa apprezza maggiormente? Cosa si aspetta di trovare all’interno del tuo sito web?
Investire oggi sull’esperienza utente dovrebbe essere una costante, poiché aiuta sia ad avere una conoscenza profonda degli utenti, sia ad apprendere il modo in cui interagiscono sul tuo sito.
Da un punto di vista prettamente tecnico, sono molteplici gli aspetti che possono essere considerati per offrire una migliore UX, tra questi:
- La velocità della tua pagina
- Un sito web responsive
- Facilità e immediatezza d’uso
- Posizionamento standard delle funzionalità web
Come si migliora l’UX di un sito web?
La UX riveste uno dei fattori principali che hanno determinato il successo di aziende come Amazon, Spotify, Netflix. Quali sono gli aspetti principali da considerare per progettare un’esperienza utente eccezionale?
Web design. Il web design gioca un ruolo importante nell’esperienza utente. Al giorno d’oggi, molte aziende interagiscono con i clienti tramite il sito web, soprattutto quando si tratta di un eCommerce. Cerca di offrire un’esperienza coerente, quindi allinea grafica, layout e tone of voice alla personalità del tuo progetto, per rendere immediata la comprensione del tuo sito web.
Semplicità d’uso. Se vuoi offrire una UX piacevole, crea un sito web intuitivo e di semplice navigazione. In molte circostanze può sembrare un aspetto approssimativo, ma è bene sottolineare come l’individuazione dei pulsanti possa fare la differenza: il play di Spotify, ad esempio, si distingue perfettamente e consente di accedere all’ascolto di un brano con grande facilità. In secondo luogo, cerca di non stravolgere il posizionamento degli elementi più comuni, che solitamente trovano una collocazione standard all’interno delle pagine: il menù, ad esempio, è in alto, il login in alto a destra, le informazioni di contatto nel footer.
Conosci il tuo target. Quali sono le necessità del tuo pubblico? Nella realizzazione di un sito web, poni attenzione alle esigenze degli utenti. Queste ti aiuteranno a fornire una UX aderente alle loro aspettative e a generare conversioni.
Gerarchia visiva. Quali sono gli elementi più importanti del tuo sito web? La gerarchia visiva si riferisce alle grafiche, immagini, contenuti, pulsanti a cui assegni una maggior rilevanza e che, di conseguenza, richiedono una collocazione privilegiata rispetto ad altri elementi che compongono una pagina.
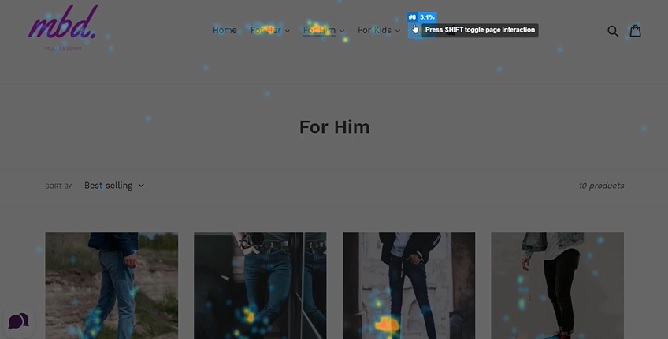
I migliori tool per migliorare l’UX attraverso le heatmaps
Per perfezionare la user experience del tuo sito web, puoi trovare un valido supporto nelle funzionalità offerte da alcuni strumenti di qualità, che si concentrano prevalentemente sulle heatmaps. Eccone cinque:
Lucky Orange

Questo tool offre un pacchetto completo di servizi, tra cui: heatmap, registrazioni delle sessioni dei visitatori, conversion funnels. Quest’ultima funzionalità indica anche il punto di abbandono del sito web dei potenziali clienti, ottenendo un’analisi specifica sui momenti e sulle aree dove si interrompe la navigazione degli utenti.
In aggiunta, Lucky Orange mette a disposizione una Live Chat che permette di rispondere in modo tempestivo alle richieste dei visitatori e Form Analytics, tramite cui potrai comprendere l’efficacia dei moduli di contatto presenti all’interno delle pagine. Queste e altre integrazioni ne fanno uno strumento all-in-one, in grado di monitorare il comportamento dei visitatori sul tuo sito.
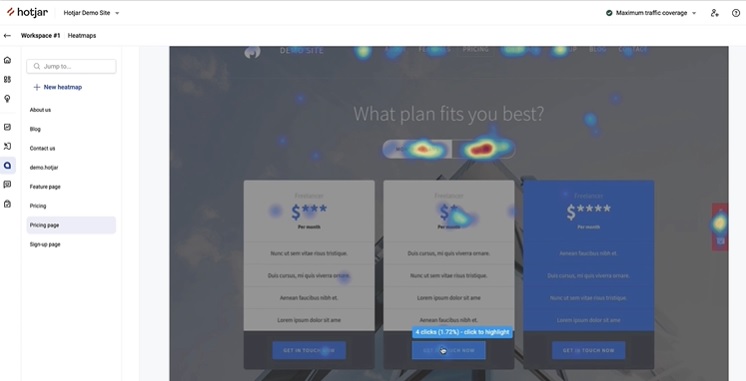
Hotjar
Se stai cercando un tool di visual analytics per avere un quadro generale sul comportamento dei tuoi visitatori, Hotjar è sicuramente una buona soluzione.

Anche questo tool include mappe di calore, registrazione delle sessioni e funnel di conversione per comprendere dove gli utenti si soffermano maggiormente e dove, invece, abbandonano la navigazione. In generale, Hotjar ti permette di raccogliere in una dashboard i dati necessari per individuare i punti critici che ostruiscono le conversioni.
FullStory
Un ulteriore strumento in grado di perfezionare l’esperienza utente è FullStory. Offre una serie di funzionalità simili a Hotjar e Lucky Orange, ma ciò che lo contraddistingue è la registrazione video delle attività dei visitatori. Questa consente la visione delle sessioni degli utenti ogni qualvolta sia necessario.
CrazyEgg
Si tratta di uno tra i migliori plugin per osservare il comportamento degli utenti. Integra molteplici funzionalità, tra cui heatmap e registrazione, in modo da poter comprendere come i visitatori interagiscono con il tuo sito web, tracciando i loro movimenti.
Inoltre, tramite CrazyEgg hai la possibilità di condurre A/B test: sperimenta quale titolo, testo o descrizione di prodotti assicura maggiori conversioni.
Tool UX per effettuare test di usabilità
I test di usabilità rappresentano una valida modalità di osservazione utilizzata per monitorare l’interazione degli utenti su un sito web. Per valutare l’efficacia e l’efficienza del tuo eCommerce, ad esempio, potresti servirti di uno dei seguenti strumenti:
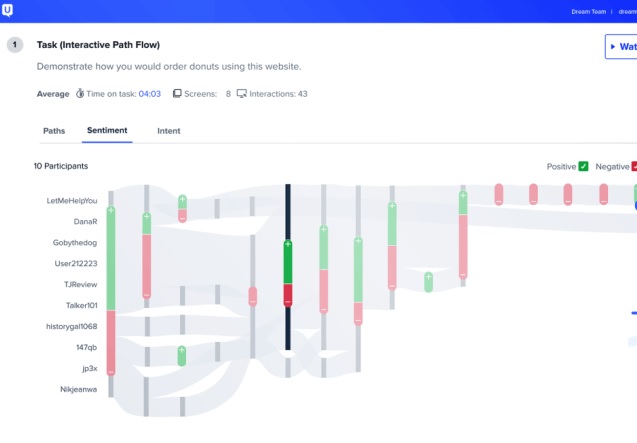
UserTesting

Il tool aiuta a comprendere in prima persona le esigenze e le aspettative dei clienti, grazie alla raccolta di feedback. Crea un test e distribuiscilo al pubblico di destinazione: la piattaforma UserTesting accelera i tempi per ottenere informazioni dettagliate sui clienti, catturando le loro esperienze anche in video.
UsabilityHub
Questo strumento offre una suite completa di funzionalità che consentono di intervenire in anticipo su eventuali problemi di usabilità.
Scopri dove i visitatori hanno cliccato, quali pagine hanno visitato e in quale ordine, ed ottieni informazioni sulle prestazioni del tuo progetto.
Userlytics
Definisci facilmente il tipo di test che desideri eseguire, imposta i filtri demografici desiderati (paese, età, sesso, istruzione, occupazione, reddito, ecc.) e indica quale dispositivo vuoi coinvolgere nell’analisi: tramite Userlytics otterrai rapidamente dati qualitativi e quantitativi, informazioni dettagliate e report grafici.
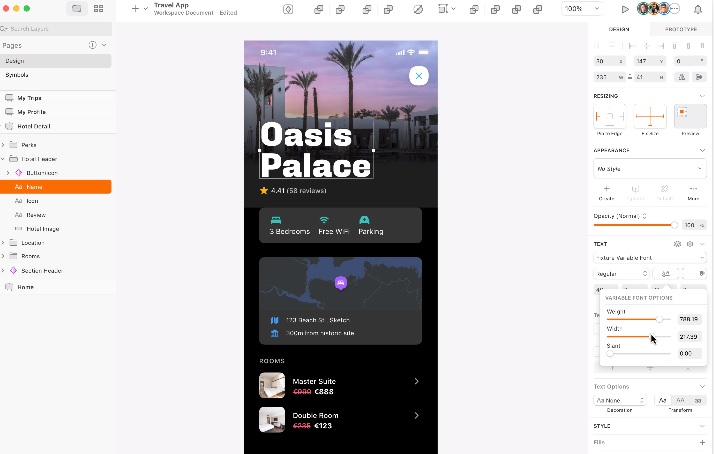
Adobe XD
Adobe XD è una piattaforma di progettazione potente e facile da usare che offre gli strumenti necessari per creare le migliori UX.
Il software prevede tre funzionalità
- Design è relativa alla realizzazione dell’interfaccia.
- Prototype consente di creare prototipi dinamici e interattivi, utilizzando elementi vettoriali.
- Share permette la condivisione in tempo reale con chiunque sia interessato a testarne l’efficacia, tramite l’invio di un link. Gli utenti possono commentare, suggerire modifiche.
Sketch

Si tratta di una piattaforma all-in-one per dare forma ai tuoi progetti con strumenti semplici da usare. Testa i prototipi sui tuoi dispositivi oppure condividi un link con altri in modo che possano dare un feedback esterno. L’interfaccia è intuitiva e molto snella, ma essenziale, ed offre una serie di plugin sviluppati dalla community di professionisti.
Tool UX per A/B testing
L’A/B test è una tecnica utile per raccogliere informazioni sulla migliore strategia digitale da adottare, allo scopo di ottimizzare il sito web e massimizzare il tasso di conversione.
Il test viene sfruttato per comprendere sia la variante del sito web maggiormente funzionale agli utenti, sia quale impostazione di un’inserzione pubblicitaria restituisca i risultati più significativi. Sveliamo ora qualche strumento ideale per effettuare un A/B test.
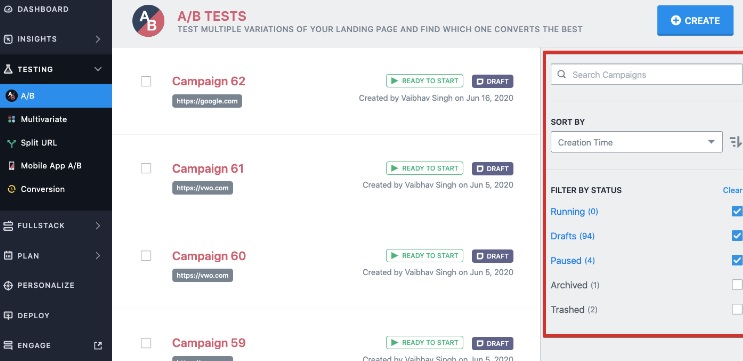
VWO
L’editor visivo di VWO consente di creare dei test con estrema facilità: basta trascinare e rilasciare gli elementi, senza alcuna conoscenza in fatto di codice.

Introduci sul tuo sito web un nuovo contenuto o modifica facilmente quelli esistenti, come un titolo, un pulsante, un’immagine o qualsiasi altro componente e crea una diversa combinazione da sottoporre all’A/B Test. VWO dividerà equamente il traffico sulle tue pagine e traccerà il comportamento dei visitatori, visibile attraverso le heatmaps e la registrazione delle sessioni.
Optimizely
Optimizely offre una suite completa di risorse per testare facilmente il tuo sito web. Questi includono la possibilità di eseguire test multivariati (una tecnica per provare diverse varianti) e creare esperienze personalizzate, fornendo messaggi, immagini o offerte esclusive a seconda del Paese di residenza del visitatore.
Google Optimize
Google Optimize si integra in modo nativo con Google Ads e Google Analytics per massimizzare le campagne pubblicitarie rispetto agli obiettivi di business e ottimizzare la propria presenza online.
La più rilevante caratteristica di questo strumento è il test A/B, attraverso cui è possibile testare gli elementi del tuo sito web: titoli, CTA, immagini, icone, form di contatto.
InVision
Questo software è leggero e presenta un’interfaccia minimal, similare a quella di Sketch. È probabilmente uno degli strumenti più facili da padroneggiare e la maggior parte delle funzioni è di facile utilizzo. InVision fornisce strumenti di progettazione e risorse per sviluppare un sito web o un’app da zero, sulla base delle preferenze degli utenti. In questo senso, infatti, tramite il software è possibile effettuare dei test A/B per confrontare quale delle versioni sia maggiormente apprezzata dai visitatori.
Tool UX e compatibilità con i CMS
I tool per perfezionare l’UX presi in considerazione offrono alcune funzionalità in forma gratuita ed altre più specifiche a pagamento che si integrano perfettamente con i principali CMS presenti sul mercato, compatibili con i nostri Hosting Linux.