Quando parliamo di Core Web Vitals ci riferiamo a dei parametri fondamentali che sono stati individuati da Google per stabilire, dal punto di vista della UX (user experience) e non solo, il livello di qualità di una pagina web.
Il valore dato da Google a questi parametri è di rilievo nell’ottica di offrire un “prodotto” di qualità all’utente: pensiamo al layout, all’interazione con gli elementi della pagina web e al modo in cui si muovono.
Quindi, cosa sono e come migliorare i Core Web Vitals per ottimizzare la strategia SEO?
Indice dei contenuti:
Quali sono i Core Web Vitals di Google?
I Core Web Vitals di Google sono un insieme di parametri di performance che misurano la qualità della user experience.
Ognuna di queste metriche può essere misurata e detiene un ruolo determinante all’interno dei segnali di ranking di Googleche, dal 2021, considera questi parametri per il posizionamento SEO.
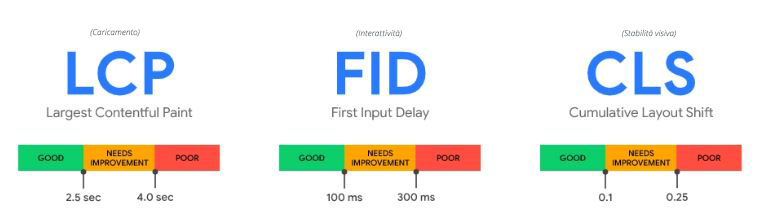
Quelli attualmente misurabili si concentrano su 3 fattori chiave dell’esperienza di navigazione dell’utente: caricamento, interattività e stabilità visiva. Ognuno dei 3 aspetti ha una sua metrica ben precisa.
- Il Largest Contentful Paint (LCP) misura il tempo impiegato per il caricamento del contenuto principale (un’immagine o un blocco di testo). Questo parametro non dovrebbe superare i 2,5 secondi.
- Il First Input Delay (FID), invece, misura l’interattività. Quelle pagine che consentono agli utenti di vivere un’esperienza di navigazione stabile hanno un punteggio che non supera i 100 ms.
- Infine, il Cumulative Layout Shift (CLS) riguarda la stabilità visiva, cioè il modo in cui l’utente incontra degli spostamenti non previsti nel layout del sito. Questo parametro, per garantire performance ottimali, non deve scendere sotto lo 0,1.

Quanto contano i Core Web Vitals?
Se hai un sito web è fondamentale che tu garantisca ai visitatori una UX di qualità. Un’esperienza di navigazione negativa o poco intuitiva rischia di far aumentare la frequenza di rimbalzo e di perdere potenziali clienti, che molto probabilmente si rivolgeranno ai tuoi competitor.
Ecco perché i Core Web Vitals sono metriche da monitorare per migliorare le performance del tuo sito e, soprattutto, l’esperienza di navigazione. Come abbiamo già anticipato, inoltre, ognuno dei Core Web Vitals è un segnale di ranking e quindi è determinante per posizionarsi meglio sulla pagina dei risultati di ricerca.
Come misurare i Core Web Vitals?
Data l’importanza dei Core Web Vitals Google ti dà un supporto nel processo di misurazione di questi parametri grazie a strumenti scelti proprio per l’ottimizzazione delle pagine.
Uno di questi è PageSpeed Insights di Google, che ti consente di misurare la velocità di caricamento delle tue pagine web, includendo i Core Web Vitals tra i valori.
Un secondo strumento è Google Search Console, tramite cui potrai controllare una pagina specifica del tuo sito e avere informazioni anche sui relativi Core Web Vitals.
Un ultimo tool utile è Chrome Developer Tools, ovvero una suite di strumenti per lo sviluppo di siti web grazie a cui puoi effettuare modifiche e correzioni e visualizzare una serie di parametri utili all’ottimizzazione.
Come migliorare la metrica CLS
Il primo passo per migliorare il CLS è quello di assicurarti che tutti gli elementi che riguardano gli annunci abbiano uno spazio dedicato. Infatti, le pubblicità sono molto dinamiche e possono subire cambiamenti improvvisi e non previsti per quanto concerne il loro layout. Questo aspetto può incidere in modo negativo sulla User Experience dell’utente, andando ad influire anche sul punteggio CLS del tuo sito.
Inoltre, ogni sito web di qualità dovrebbe contenere dei web font selezionati con cura. I font, infatti, sono un elemento che aiuta a migliorare, in modo determinante, la leggibilità delle pagine, l’accessibilità per tutti gli utenti e valorizzano l’immagine di un brand.
Naturalmente, devi anche tener conto del fatto che ogni font utilizzato è una risorsa in più da caricare, rallentando il tuo sito. Devi, quindi, ottimizzarli. Il suggerimento è quello di precaricare i caratteri che si utilizzano così da evitare modifiche nel layout e flash di testo. Si tratta di un’ottimizzazione che aiuta a migliorare il punteggio CLS.
Infine, è importante attribuire un attributo di dimensione ai media, ovvero video, immagini, infografiche e GIF. Questo tipo di impostazione dà al browser utilizzato dall’utente l’informazione precisa riguardo lo spazio necessario per quell’elemento.
Come migliorare LCP e FID
Per migliorare LCP e FID, il suggerimento è quello di affidarsi a un hosting veloce e sicuro. Molto spesso il valore LCP è negativo a causa di una risposta lenta del server. Il dato a cui devi prestare attenzione, in questo caso, è il TTFB (Time to First Byte). Riguardo a questo dato un hosting di qualità può, sicuramente, fare la differenza nel migliorare le performance del tuo sito: più rapida è la risposta del server, più veloci saranno le prestazioni del tuo sito web.
Un’altra valida indicazione da seguire per migliorare le performance del tuo sito web è l’attivazione della cache a pagina intera. Tramite questa funzione, infatti, le pagine del tuo sito saranno archiviate sul server come file HTML (in seguito al primo caricamento). Infatti, solamente il primo utente che visiterà il sito caricherà tutto il contenuto. Gli altri utenti, invece, avranno un output dei contenuti della pagina direttamente da quelli memorizzati dal server.
Altro passaggio molto importante è il rinvio dei Javascript. Durante il loro caricamento gli utenti non possono effettuare interazioni con le pagine del tuo sito. Rinviare vuol dire che il browser inizierà la loro elaborazione e il caricamento solamente dopo l’analisi del documento HTML. In questo modo, otterrai una visualizzazione delle tue pagine molto più veloce in quanto nessun elemento la andrà a bloccare o limitare.
Molto importante è anche minificare i file CSS e JavaScript. Molto spesso, infatti, per migliorare la leggibilità di un sito web vengono lasciati caratteri come spaziature, commenti o rientri ai seguenti file: CSS e JavaScript. Questi caratteri, però, non hanno una grande importanza per il browser. Attraverso la minificazione, invece, puoi apportare un notevole miglioramento e un’ottimizzazione al codice eliminando tutti quei caratteri superflui, andando ad aumentare le prestazioni in termini di tempi di visualizzazione.
Ottimizzare la cache del browser è un’altra raccomandazione per poter caricare le tue pagine in maniera più rapida. I browser, infatti, utilizzano la cache per scaricare le immagini, i dati e i documenti dai siti web. Devi, quindi, sincerarti di impostare in modo corretto le opzioni per i file statici che il browser immagazzina all’interno della cache.
Non dimenticare, poi, di cancellare ogni tipo di script non utile proveniente da terze parti. Infatti, eliminando questi file, che non danno alcun valore aggiunto, potrai notevolmente migliorare le performance del tuo sito. Si tratta, spesso, di risorse che ormai non usi più ma che vanno a sporcare, in modo determinante, il codice del tuo sito. Effettuare un’ottimizzazione degli script, quindi, ti permette di migliorare LCP e FID.
Importante è anche l’ottimizzazione delle immagini. Infatti, questa tipologia di file è quella che incide maggiormente su LCP, sia per i dispositivi mobile che quelli desktop. Puoi comprimere sempre le tue immagini prima di caricarle riducendone le dimensioni senza compromettere la loro qualità. In questo modo avrai già un miglioramento in termini di velocità di caricamento. Meglio utilizzare formati JPEG 2000, JPEG XR e WebP e ridimensionare le immagini in modo corretto. Non dimenticarti di effettuare il lazy load del contenuto statico. Se possiedi un sito WordPress, l’ottimizzazione può essere eseguita manualmente o tramite dei plugin.
Infine, per ottenere un più veloce caricamento delle pagine web potresti ricorrere alla CDN, acronimo di Content Delivery Network. Infatti, puoi sfruttare una rete CDN che memorizza nella cache tutti i tuoi contenuti su un network globale di server ed effettuerà il caricamento del tuo sito dal server che si trova in una posizione più vicina all’utente che lo sta utilizzando.
Gli Hosting di Shellrent offrono la possibilità di attivare gratuitamente, e con un solo click, Cloudflare: si tratta di una delle CDN più diffuse.

